Hypercare
UI/UX DESIGN — IOS PLATFORM
Tackling the barriers of communication within healthcare
Hypercare is a healthcare start-up, focusing on solving the miscommunication within healthcare professionals; by giving medical residents the tools to collaborate efficiently and do what they do best — saving lives.
BACKGROUND
As the only designer at an early-stage startup, I juggled a variety of roles including the redesign of the mobile and web, as well as ideating on upcoming features. Although I have this amazing opportunity to impact the medical field, my main intention of joining this team is to experience the power of empathy a designer is responsible for, especially in an industry I have no background knowledge of.
ROLE
UI/UX Designer —
User Interviews, Wireframing, Interaction + Visual Design, User-Testing
DURATION
April 2017 - May 2018
TOOLS
Adobe Creative Suite, Sketch, Flinto, Zeplin
TEAM
Four engineers, two medical residents, one designer (me)
PROBLEM
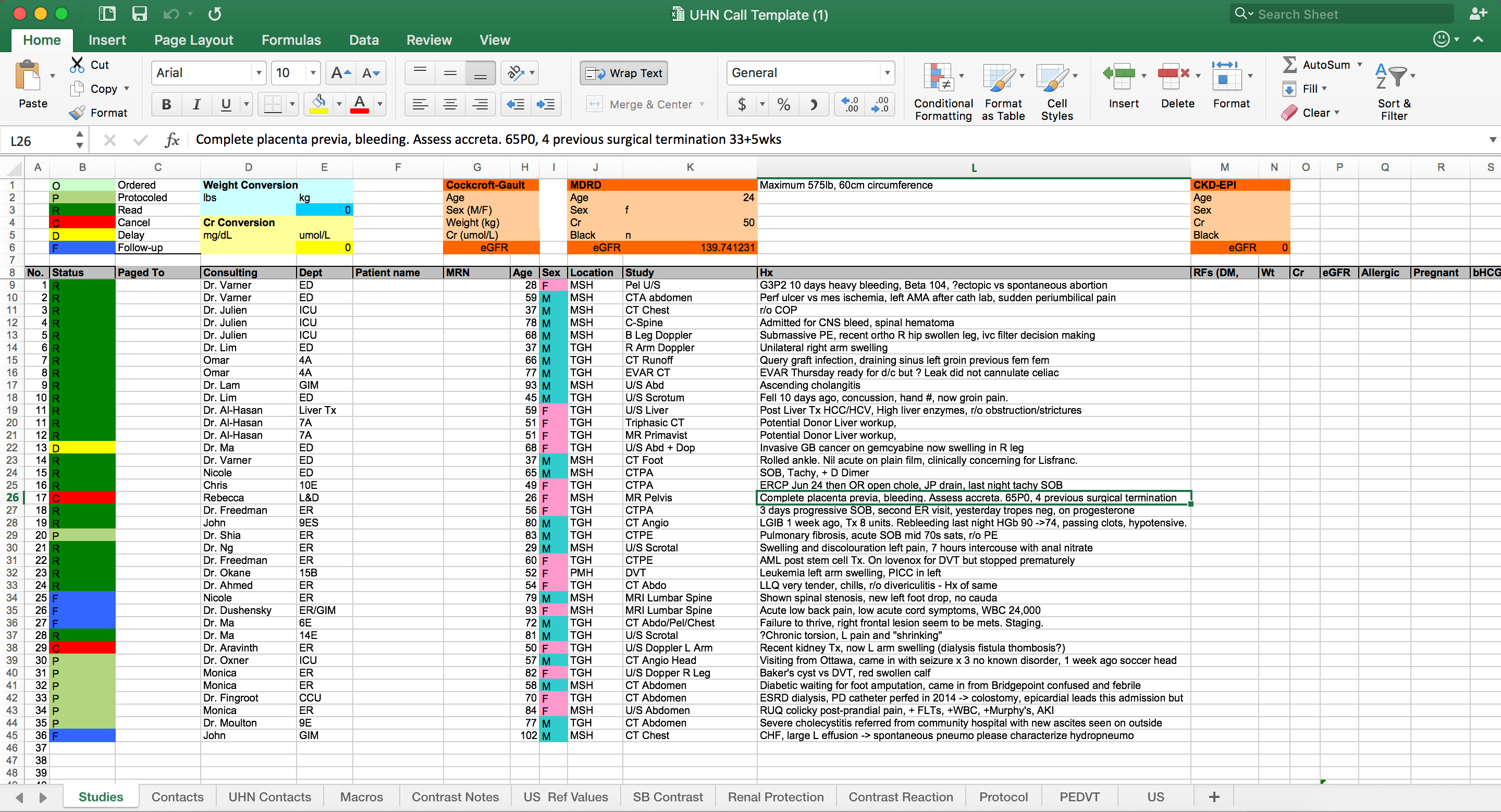
With hospitals conducting treatments and intensive research to a great number of lives, everyone plays a crucial role. However, with the outdated system of pagers as well as unauthorized social media platforms, the miscommunication caused can create misalignment in information.
97%
Of users miss more pagers on pagers than mobile devices
$557K/year
To repair the communication errors in a pager system for each hospital
t
t
OUTCOME
To increase user acquisition, one feature I designed is Role-Based Availability (RBA), a personalized directory, guiding medical residents to steer the best-suited information to the right available person.
UNDERSTANDING THE PROBLEM
My first approach to understanding medical residents is through emphasizing with their experiences by conducting user interviews and participating in field studies at . This consisted of such as their workflow to even the intimate details of their personal life.



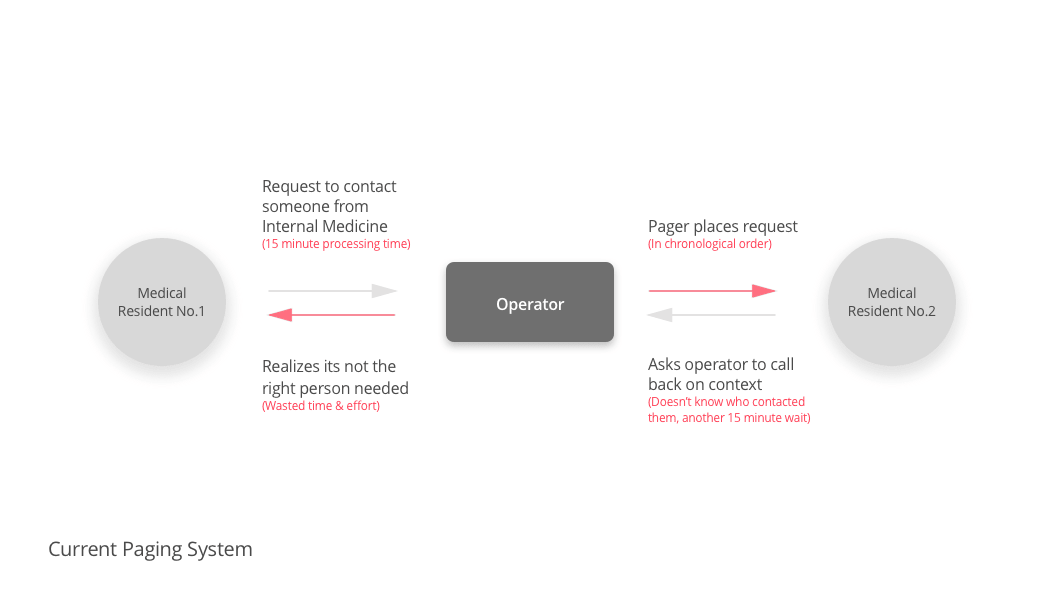
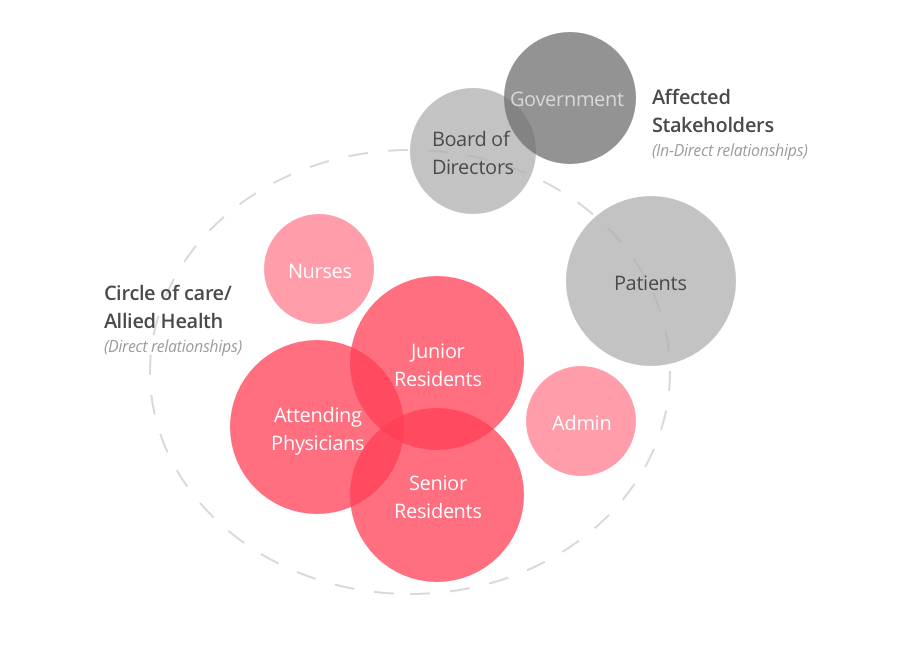
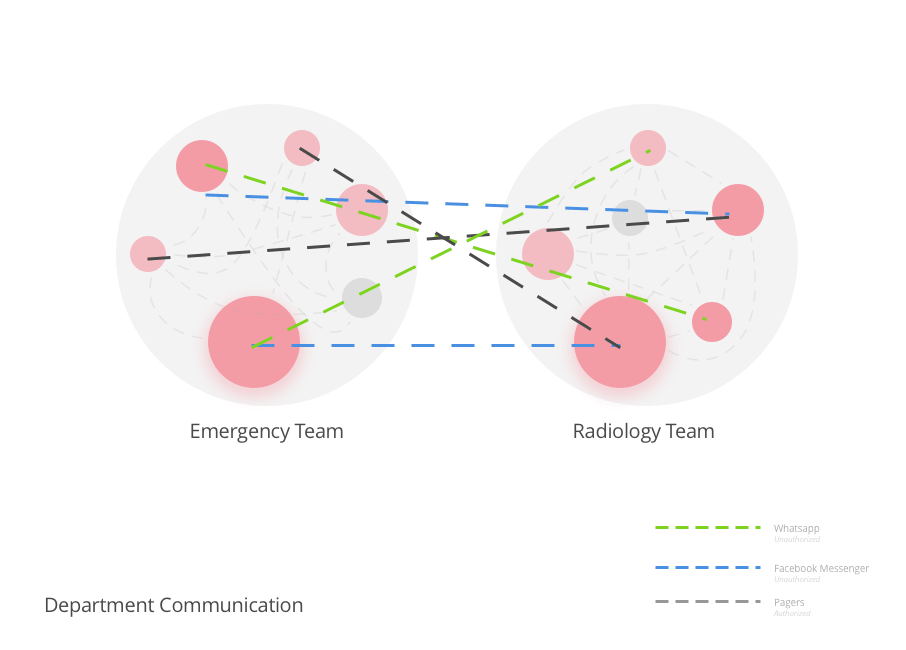
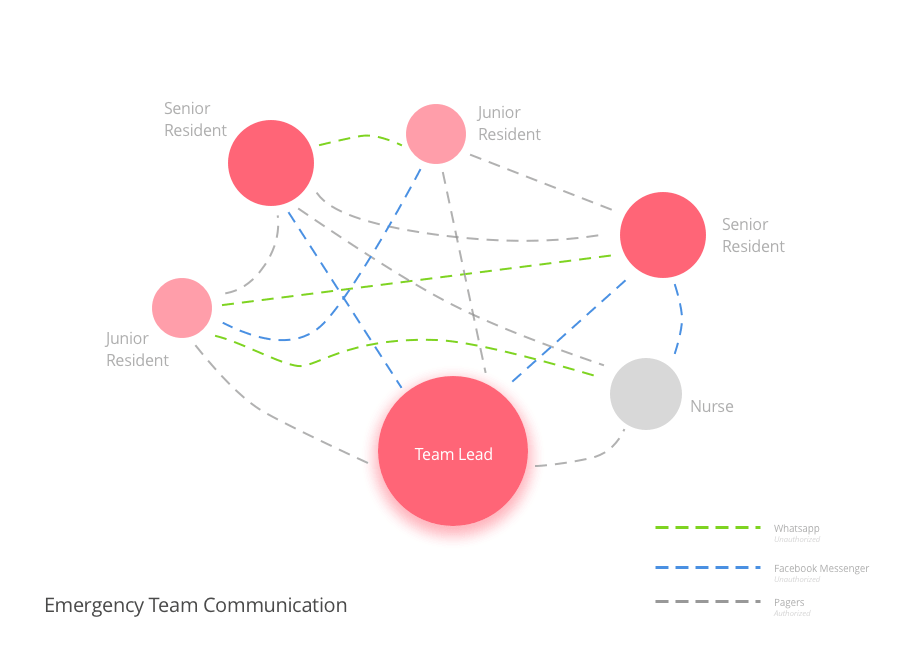
Communication structure within hospitals
"The worst feeling is knowing you had a chance to save a patient’s life if you just simply knew who to contact and where they were"
Cori Atlin
(PGY-5 Senior Resident, 2017)
APPROACH
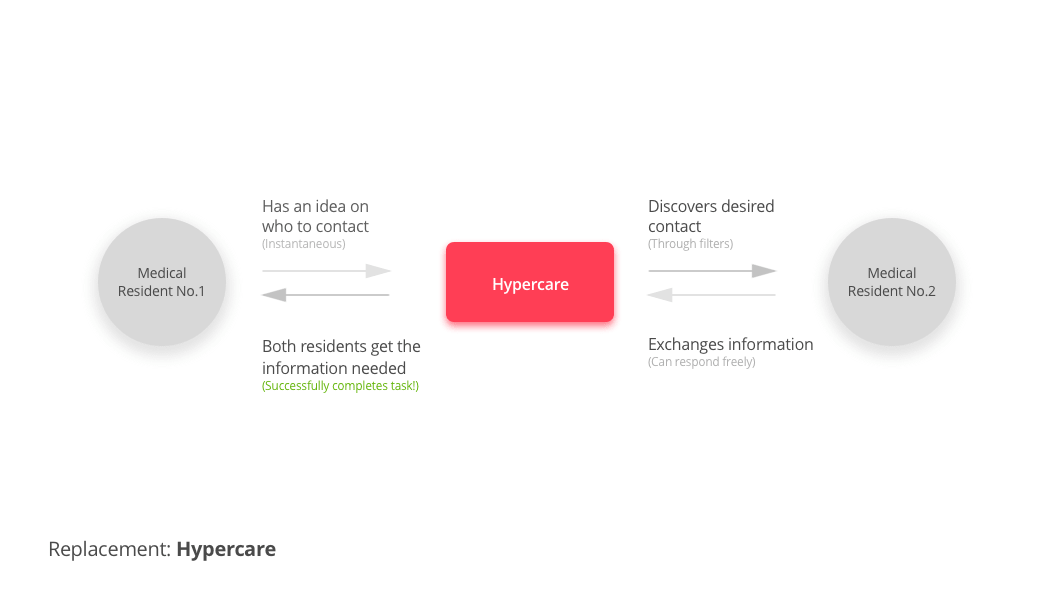
We soon discovered the importance to create a personalized and streamlined approach for users to not only find their desired contacts but also recognize who they're talking to. With this focus, this can have the ability to tackle the complicated paging system being placed in the fast-paced environment.
The process formed the question:
"How might we guide the right information to the best-suited healthcare professional?"
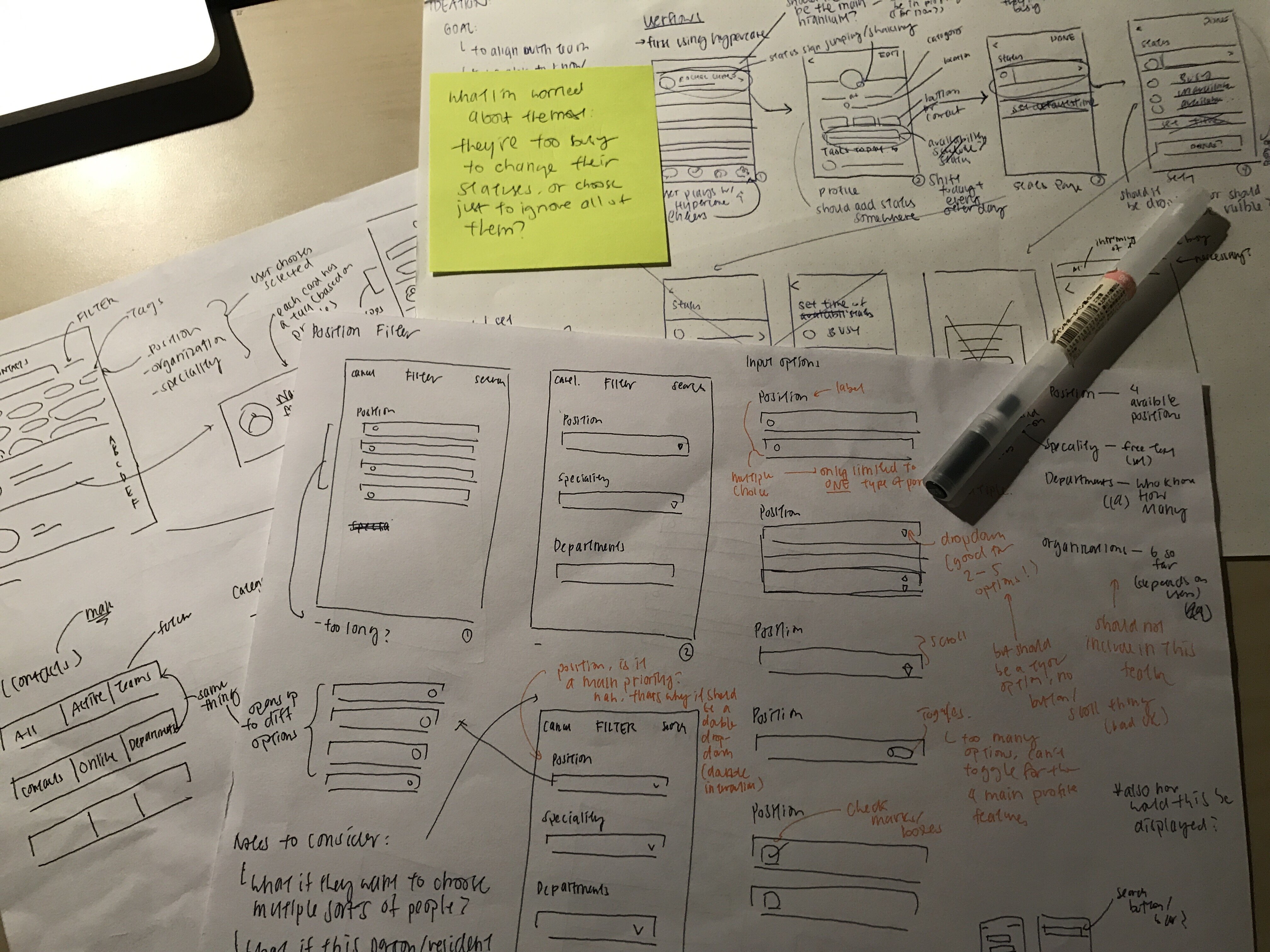
IDEATION DEVELOPMENT
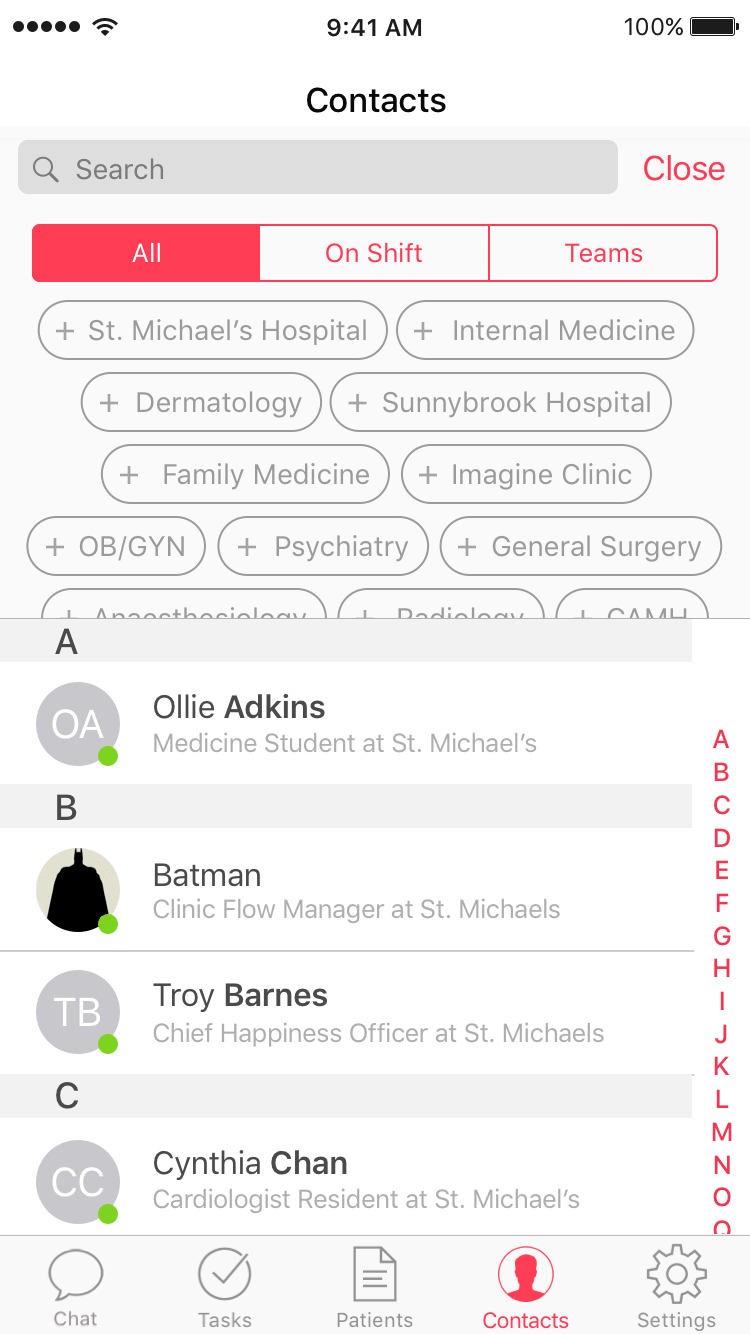
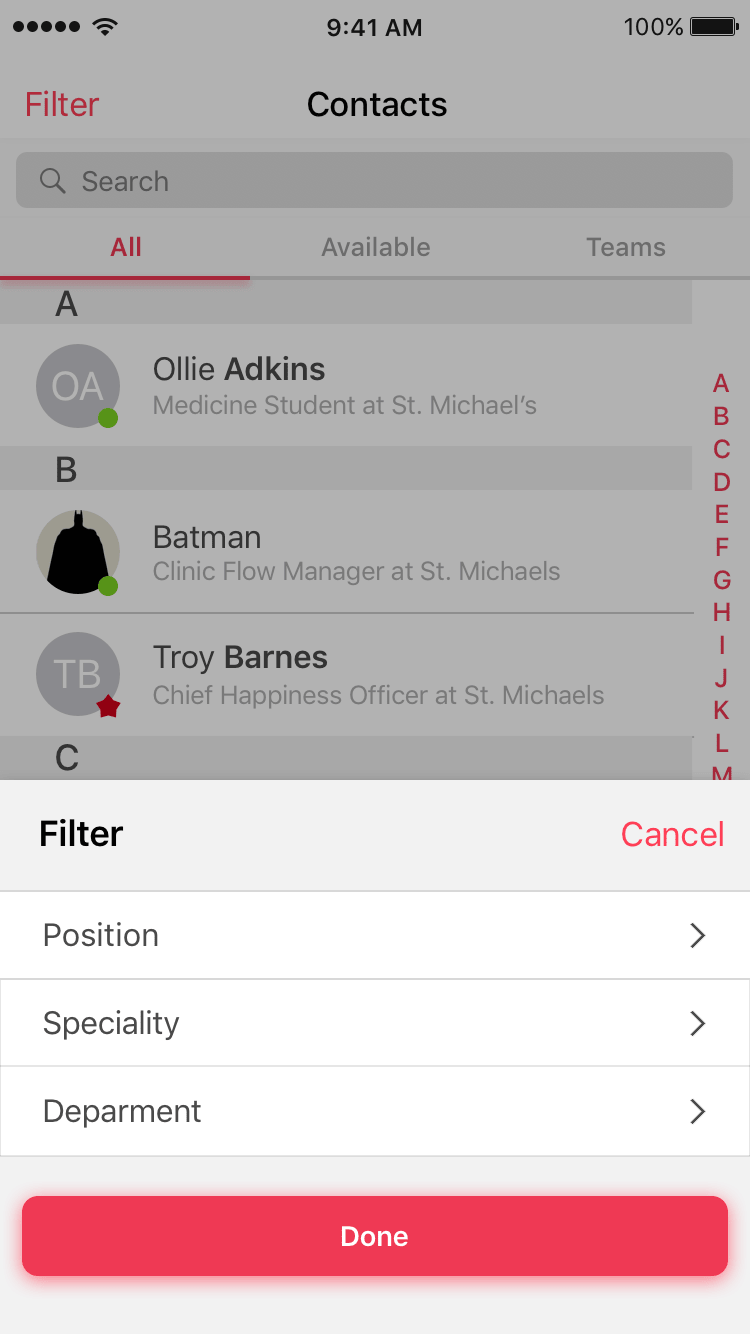
When translating the pain-points into ideas, we developed an availability-centric directory, as the "right people" are classified to; being available for assistance at the appropriate time and/or are the most knowledgeable for the situation. With these traits in mind, Hypercare's directory is designed to direct residents to identify the traits they're looking for, and check in system for their current availability.




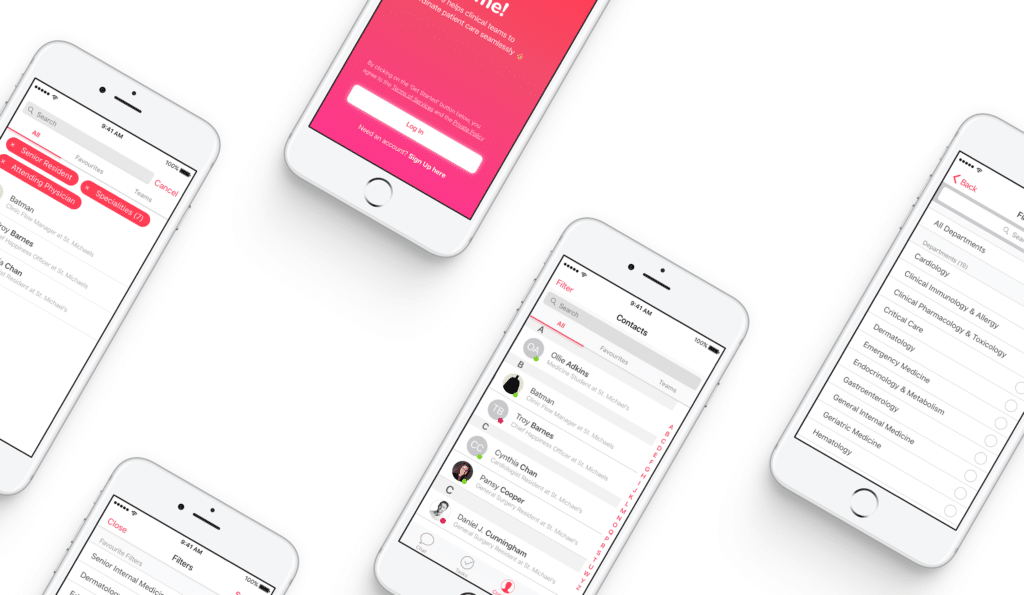
Filtering Feature: gradually over time the guidance from user interview results and advice from our medical advisors, we progressed through a variety of iterations.
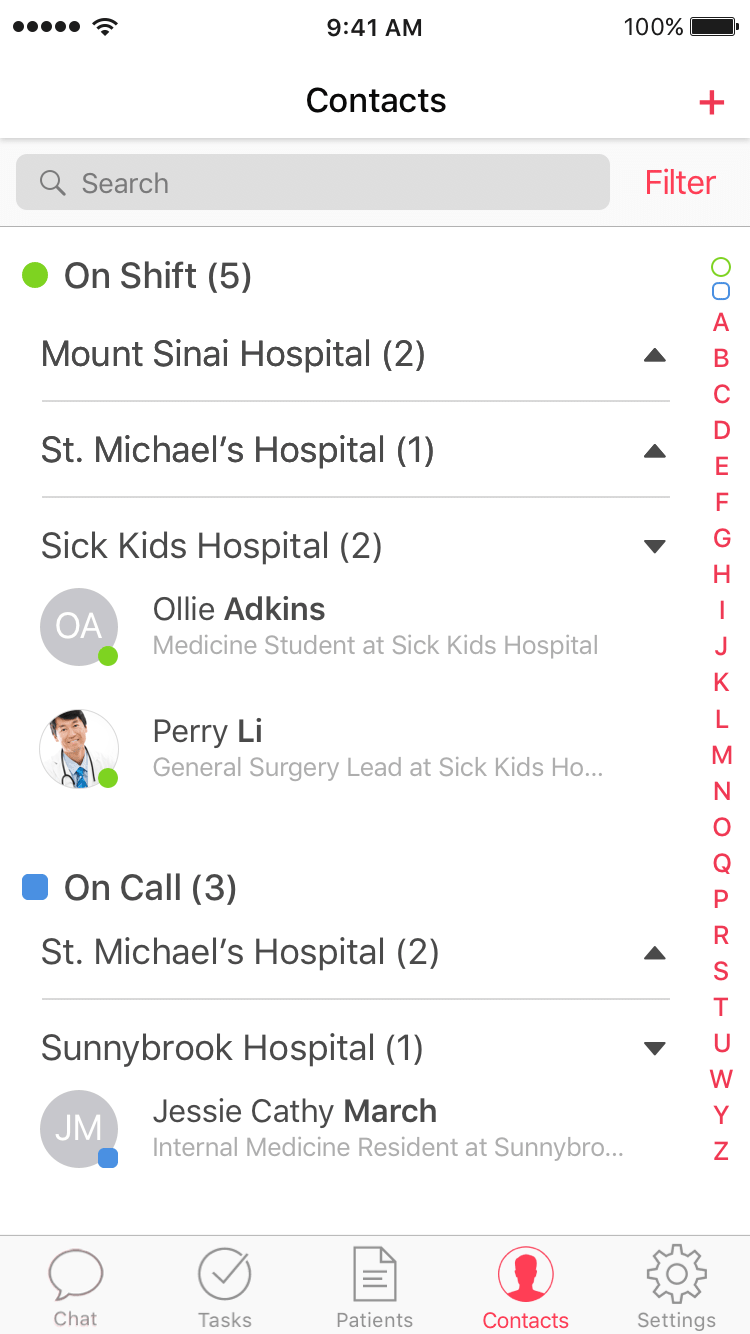
LATEST SOLUTION
Replacing the out-dated operating system, the filtering feature contributes to finding the best person for any type of context. With the categorized directory, medical residents can find who they're looking on based on the 3 important factors of each medical resident —position, department, and specialty, easily.
REFLECTION
Designing and solving problems for the ones who need the change, but lack the toolkit to do so
This highlighted my entire experience here, as I had the chance to experience the empathetic mindset and process of a product designer. As a designer who absolutely has no background in the sciences or had talked to medical residents prior to this opportunity, all you need is empathy, curiosity, and constant iteration to design an experience that can get these users motivated in their workflow again. With these elements, I've learned can create meaningful relationships with your users that can ultimately shape the end result of our product into an unimaginable scale.
I'm absolutely grateful for this opportunity and growing with such a talented team. With their guidance, patience, and open-mindset towards design, I don't think either the product or my journey as a designer would be where it is right now.
Let’s collaborate together!
© Rachel Cheng, 2019