Equipd
UI/UX DESIGN
Empowering students through modernizing the equipment borrowing system
ROLE
ROLE
Researching, Concepting, User Testing, Wireframing
Researching, Concepting, User Testing, Visual Design
TIMEFRAME
TIMEFRAME
Three Months
Four Months
TOOLS
TOOLS
Adobe Creative Suite, Sketch, Figma, InVision
Adobe Creative Suite, Sketch, Figma, InVision
TEAM
TEAM
Three Designers (, Carolyne Gogogta, and me)
Three Designers (Zachery Eng, Carolyne Gogogta, and me)
Run on paper, the current equipment system creates barriers for design students to reach their true potential by the lack of alignment in inventory and with other staff. Equipd is an accessible digital borrowing platform allowing students to explore equipment smoothly and to allow staff to manage inventory efficiently.
PROBLEM
York University & Sheridan College Joint Program in Design (YSDN) provides an inventory of cameras, recording equipment, lighting, and tablets for students to use. However, with irresponsible students maintaining equipment and deadlines, items result being lost, damaged, or overdue. Additionally, with an outdated paper-run system, the limited selection elevates the frustration for both students and admin even further.
SOLUTION
Equipd provides the tools for the YSDN community to produce successful projects by maintaining a stress-free environment. Students can easily access a wide inventory while being able to loan and reserve equipment ahead of time. For monitors, they can manage the equipment, lending & returning items in a streamlined manner, while for admin, they additionally can penalize those who fail to meet the system’s terms of use.
t
t
RESEARCH & EMPHASIZING
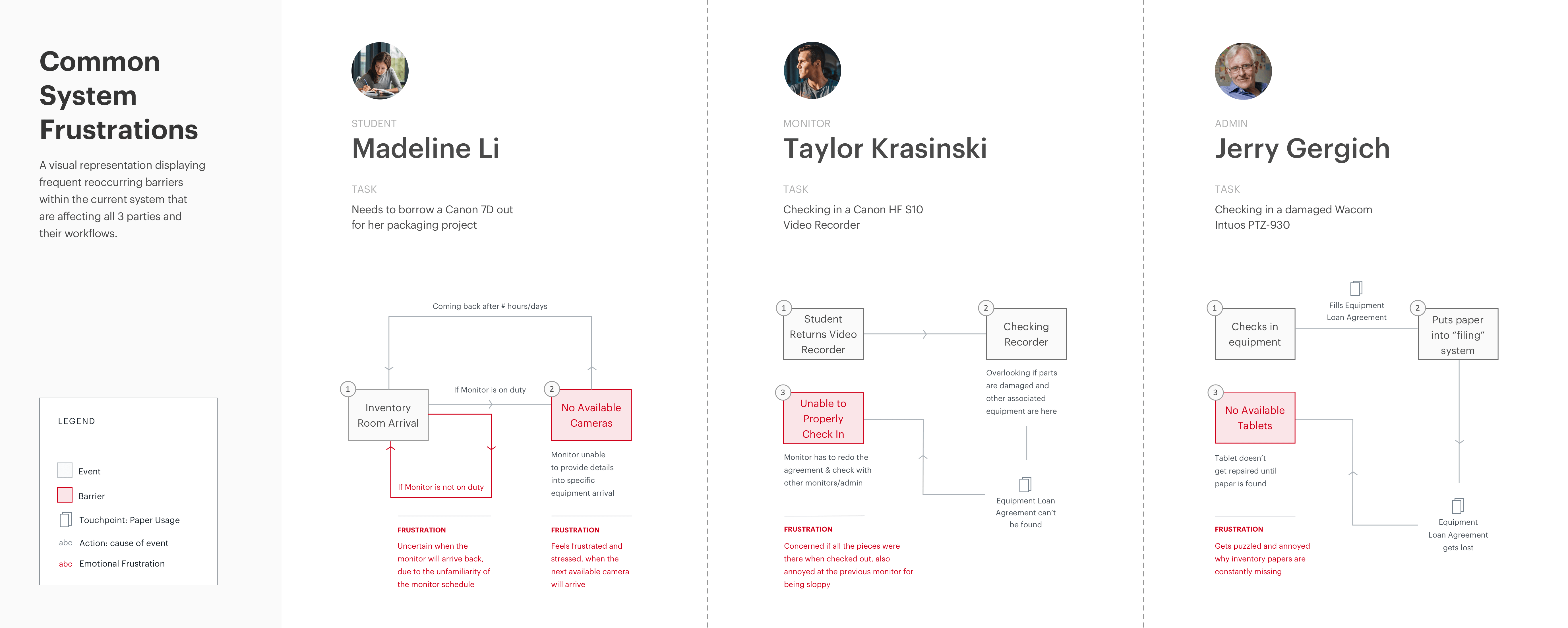
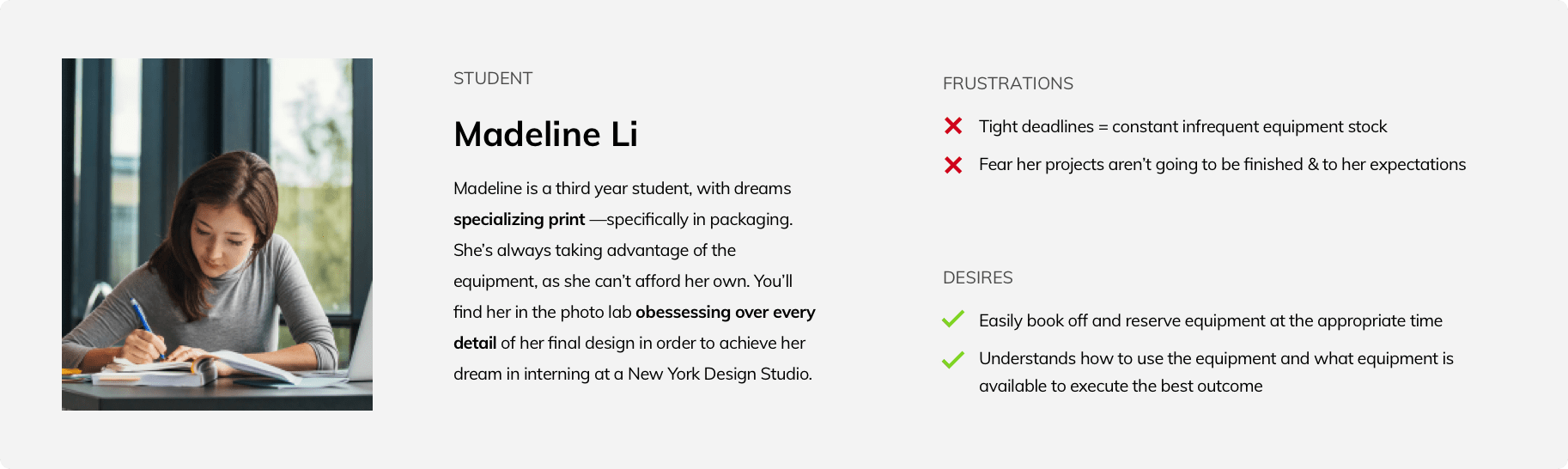
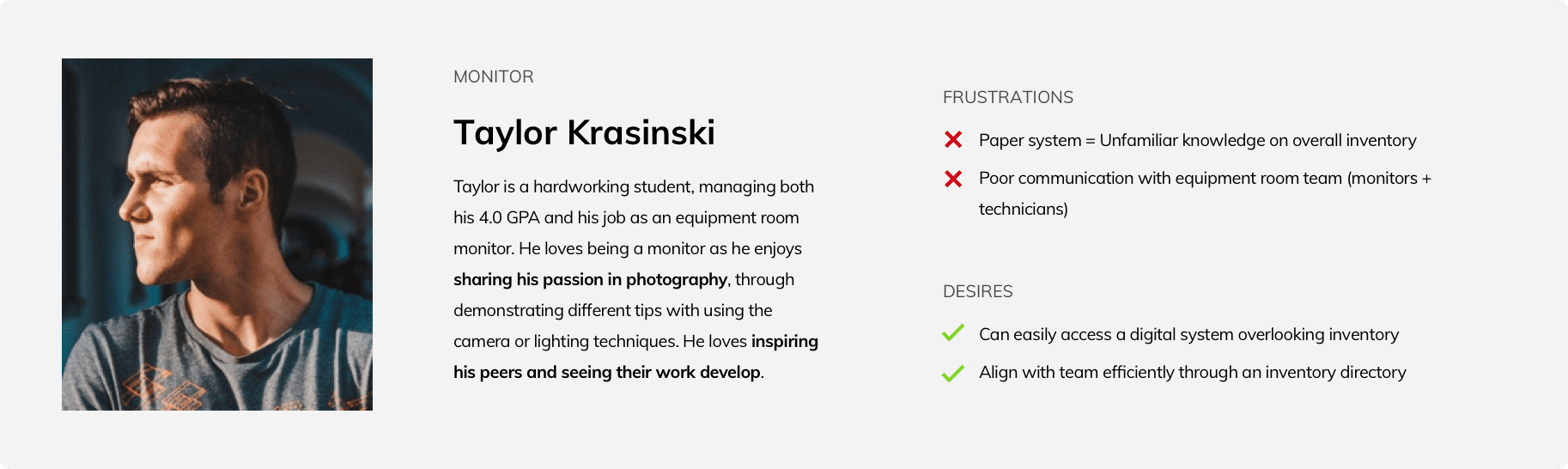
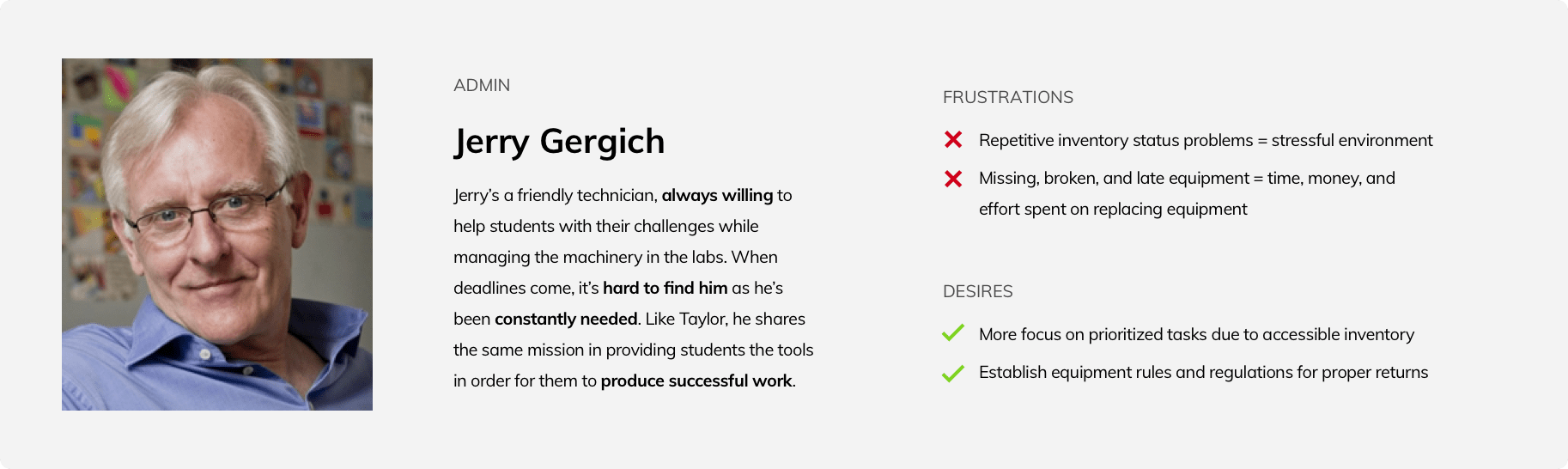
As current design students who have also experienced this problem, we completely understood the frustrations of the system. However, with these premade assumptions, we wanted to dive fresh into the problem by getting to know what other students, staff, and administrators thought in order to understand the bigger picture. After interviewing, we assembled and organized our findings into a , Personas, and Journey Maps to visualize the picture even further.



DEFINING THE PROBLEM
Based on the feedback we gathered from each type of user; we analyzed the main pain-points and how our product could establish value by asking ourselves this question:
How might we reimagine an inventory system that can align YSDN students, monitors, and administration together in order to create a stress-free environment?
PRODUCT GOALS
-
Accessible & Inclusive — anyone in YSDN can easily loan equipment securely
-
Controllable — to establish a strict system for students to follow and technicians to manage
- Efficiency — to save time for all parties by establishing a streamlined loaning and returning process
LONG TERM GOALS
-
Stress-Free Environment — students can focus more of their time and mental energy on what matters most; their projects
-
Opportunity to Grow — having the proper equipment, students can feel more confident to produce their work up to their true potential
- Recognition for Success — students and the YSDN program can be recognized through producing award-winning work
IDEATION
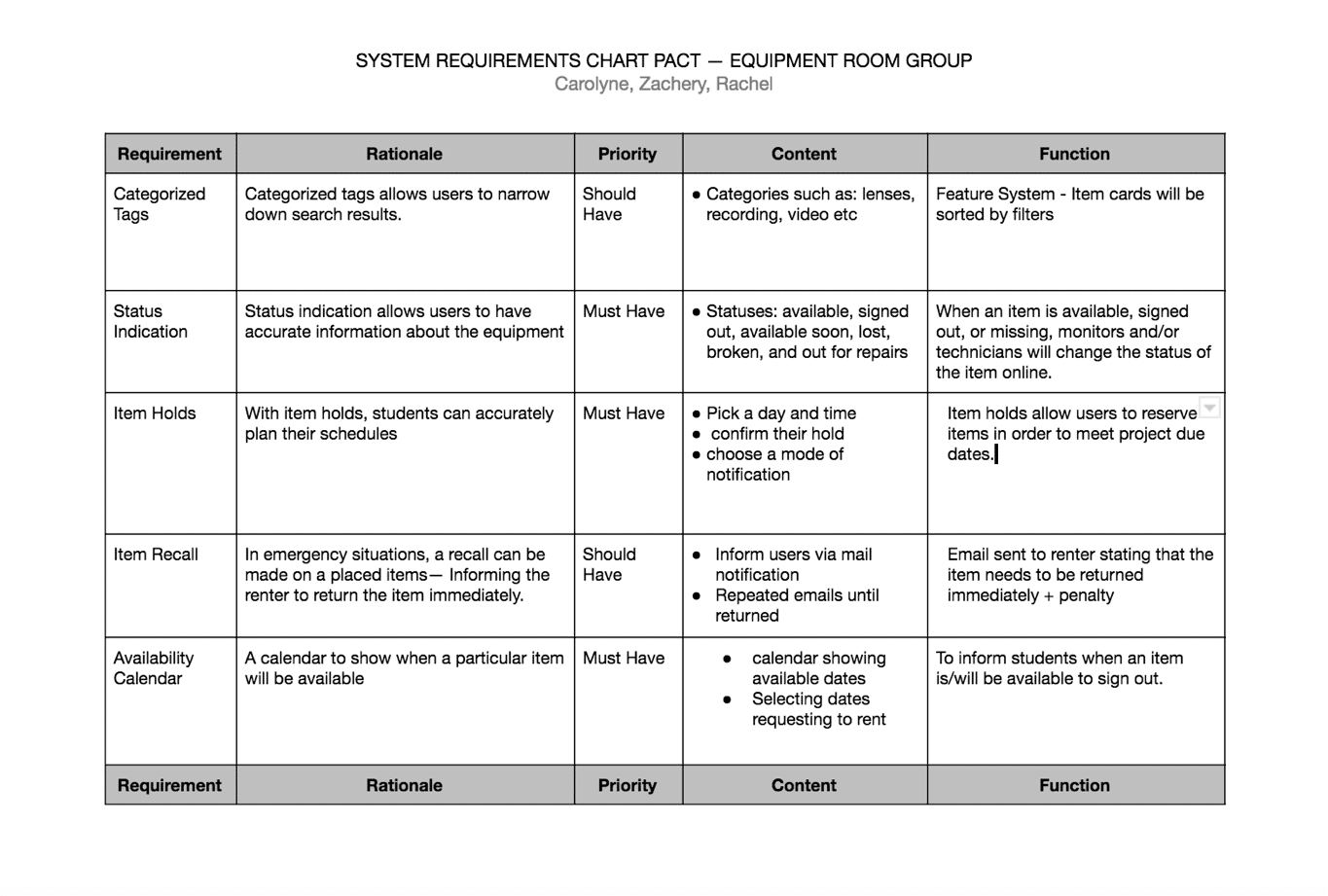
With these goals in mind, we brainstormed a site map along with a feature list in order to understand how the system could work in a broader lens while considering the 3 target audiences.
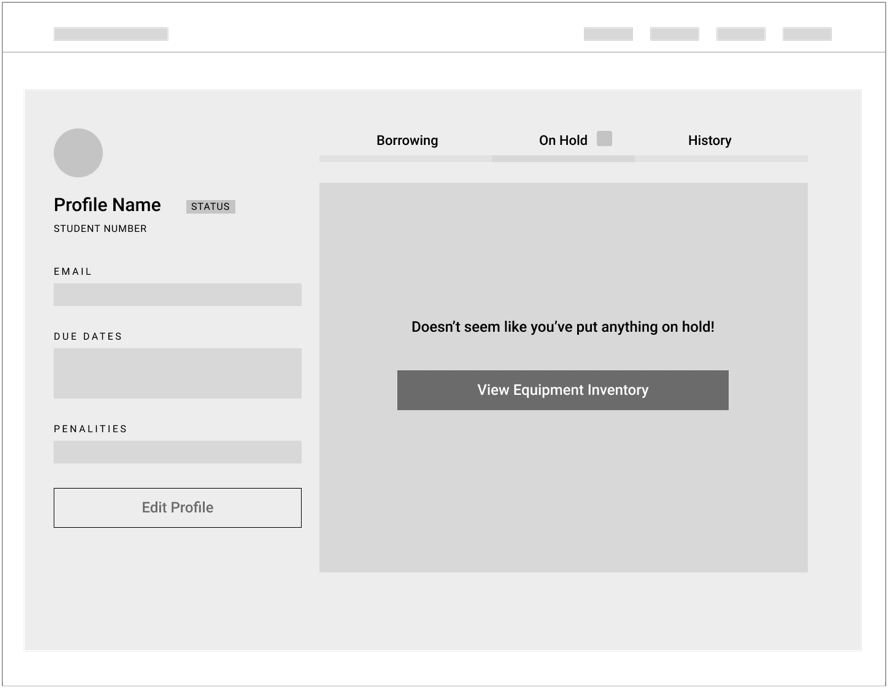
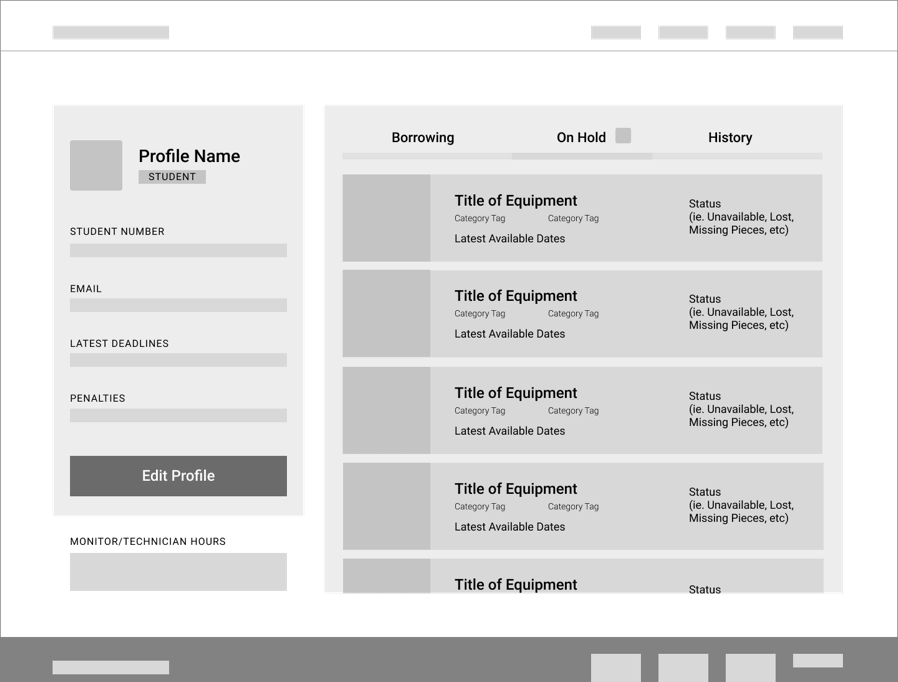
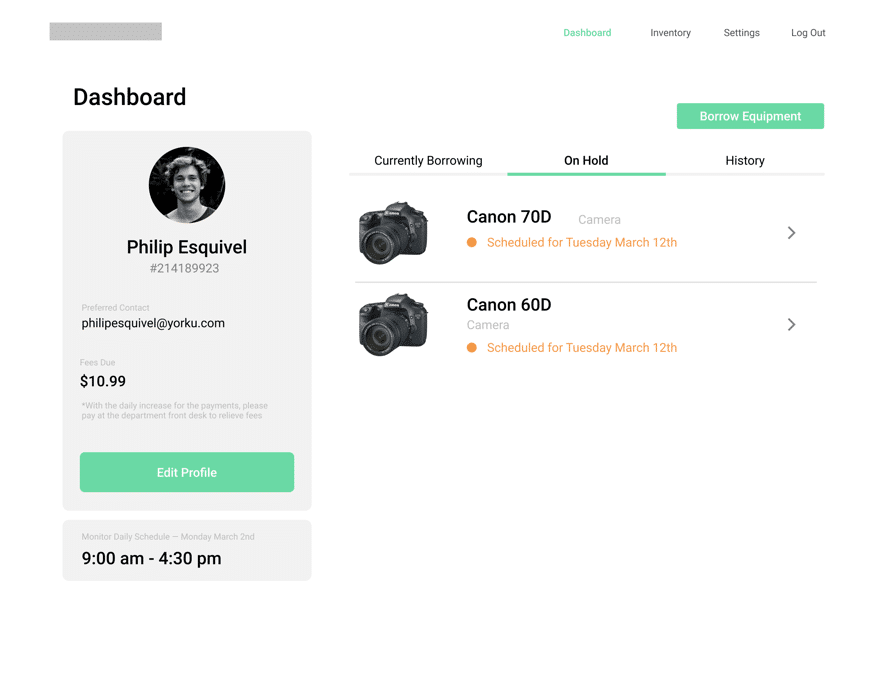
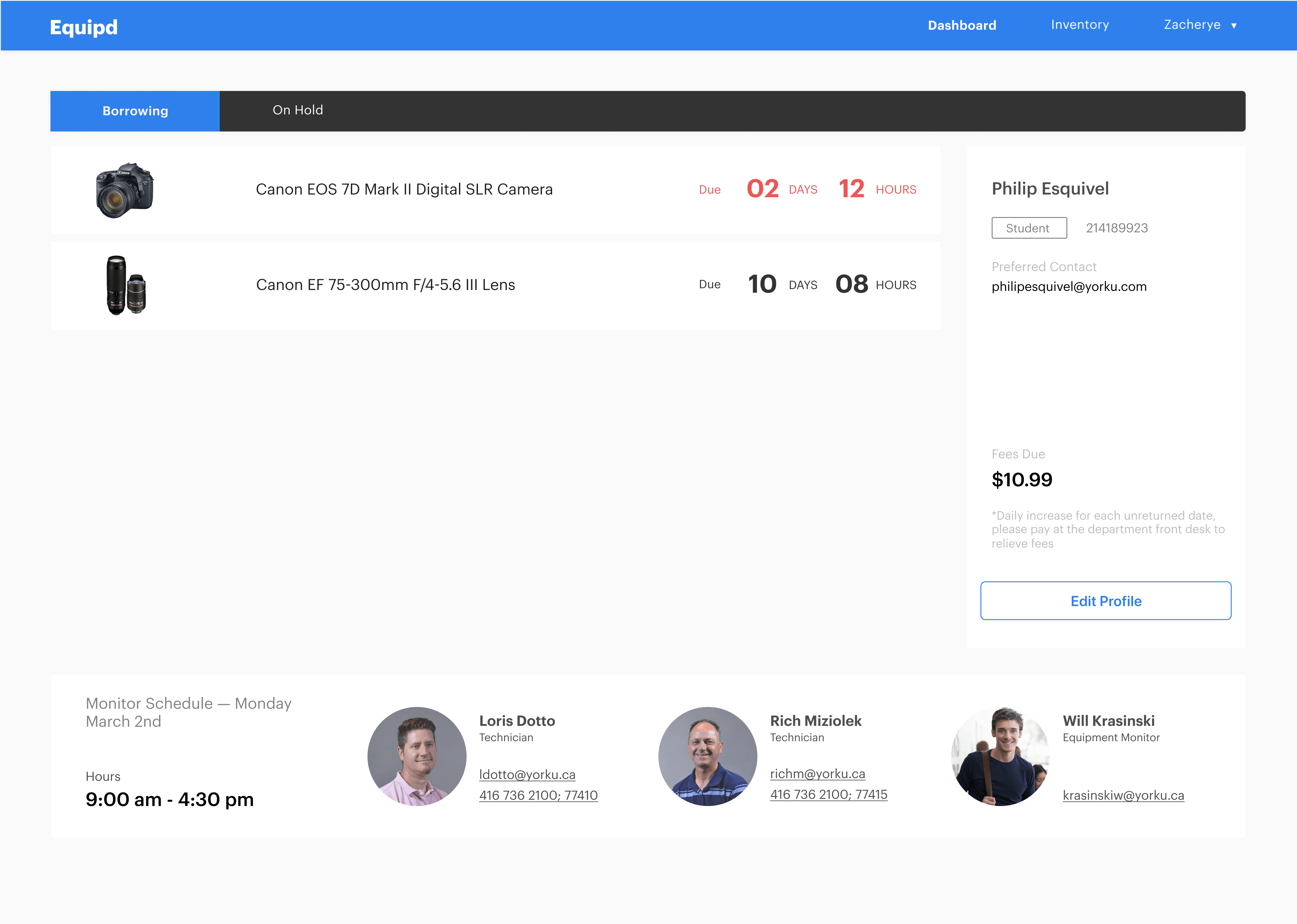
My contributions consisted of developing the User Dashboard for all user types, as well as the Check-In and Check-Out flow for Monitors/Technicians. We also experimented on a variety of different styles to capture the overall visual approach.
TESTING
We got an opportunity to grab real feedback from all our target audiences —3 students, 2 monitors, and 1 technician by organizing real-life scenarios and tasks for them to execute while exploring our system. Through this, we received very constructive feedback which got our team to understand the main problem better as well as being able to quickly iterate our designs.
MAIN FINDINGS
-
Less is more —evaluating the number of touch-points and time spent, the flow could be more efficient
- Establish copy with visuals —with a lack of initial focus in copy, some of the users got confused regarding relating certain tasks with the screens
VISUAL SYSTEM
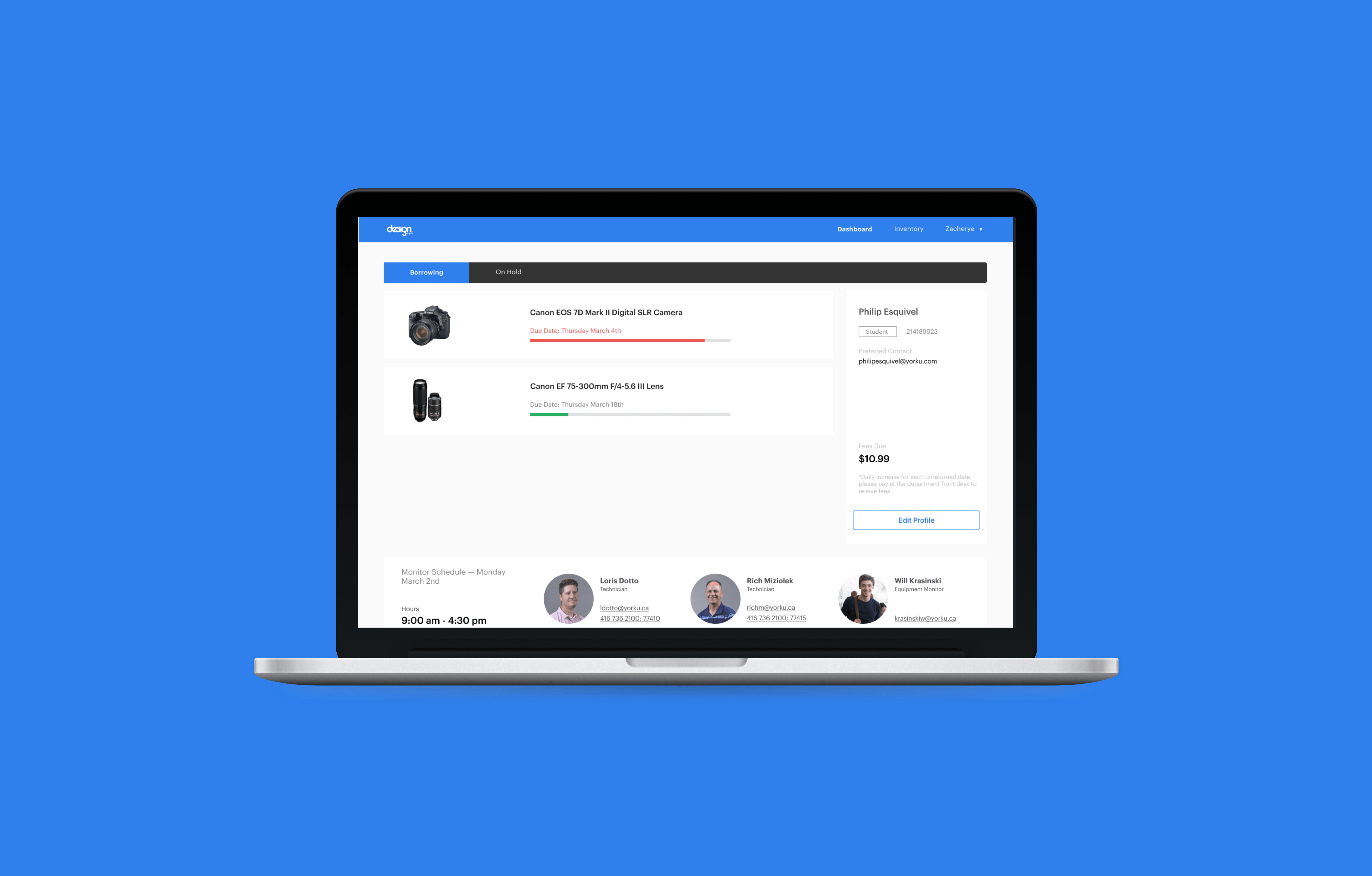
Although everyone in the team was working on different features, we established an overall design system to assure everything produced was professionally and visually aligned together. This is through analyzing flows in making sure we’re hitting all the different use cases that our users would experience.
FINAL OUTCOME
With frequent barriers in alignment and a proper management system, Equipd empowers the YSDN community by providing a stress-free environment through its efficient lending and returning process, as well as its controllable dashboard to manage the latest equipment.
Monitor Flow: Lending a camera to a student
Streamlining the entire experience by making use of scanners, monitors can easily go through the flow with as little touchpoints as possible. Providing the "Confirm Checkout", monitors can go through any details, while students will also receive an emailed copy of their transaction for future reference.
Monitor Flow: Student returning a camera with damage
Managing such a complex inventory system, all use cases have to be considered in order to avoid the same initial barriers again. Once the equipment is reported, the system will immediately notify the administration in order to get the equipment fixed and back on the shelves again.
REFLECTION
REFLECTION
Maintaining a focus while looking at both the bigger picture & the little details
Designing an entire system for a variety of users can seem daunting, as the number of problems and factors between parties all intertwines with one another. However, understanding more of these user problems while conducting user testing, revealed our approach towards aspects of our product. In regarding my contributions, it was interesting to learn how I focused more on the little details of the Dashboard while straying away from how this feature was going to affect other aspects of the system.
Sometimes it's understandable to be caught on the little details and it’s not always necessarily a terrible thing. However, what I’ve realized is, it's absolutely crucial to always result back to the bigger picture. Always and always, asking yourself —why? and prioritizing the user needs towards the established goals. If not having a proper design process and forgetting to address even just one target audience, the entire system would not even be functional, yet wouldn’t make it into deployment. Discovering this through user testing was extremely informative and validated how much I still desire to keep growing as a budding designer.
Make sure you check these out next!

HypercareProduct Design

EquipdProduct Design

ZēnoProduct Design

EndeavourProduct Design

Nessie ToursResponsive Web Design

MiscellaneousProduct Design/ Web / Print
Let’s collaborate together!
© Rachel Cheng, 2019